Blend Modes
18 Mar 2014Blend Modes
我们在使用Quartz 2D画图的时候,经常遇到图形叠加的情况。在多个图形重叠的时候有时候我们想重叠的部分透明阿,或者重叠的部分颜色混合在一起阿。这时候就要用到 Quartz 2D 的混合模式了 Blend Modes。通过 Blend Modes 我们可以把几个图片组合起来绘制到已经有图形的 graphic context上。
How to use Blend Modes
- 首先先画背景。
- 使用 CGContextSetBlendMode 设置 Blend Modes
- 在画我们想和背景图形合成的图片 用 CGContextDrawImage 绘制。其实不只是图片。接下来绘制的无论是图片 矩形 文字都会使用 Blend Modes 和背景组合在一起。
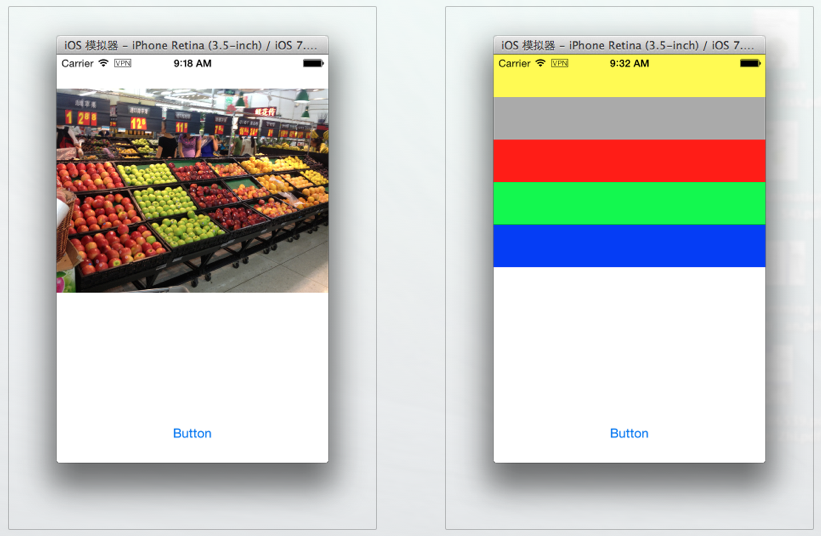
下面我们把左边的图片跟右边的条纹背景用不同的 Blend Modes 混合在一起看看都有什么效果

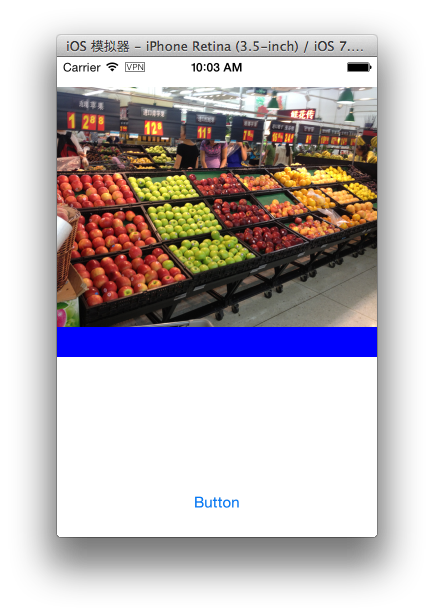
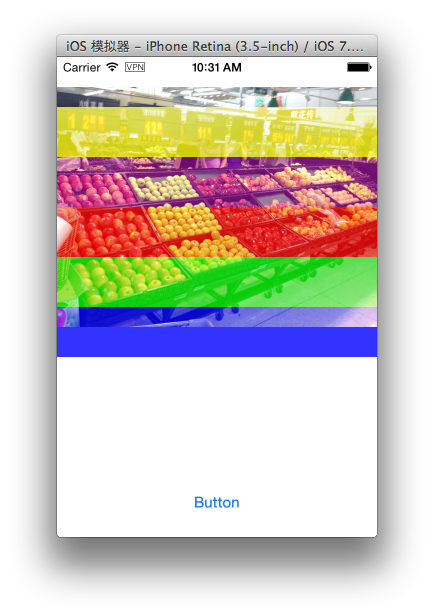
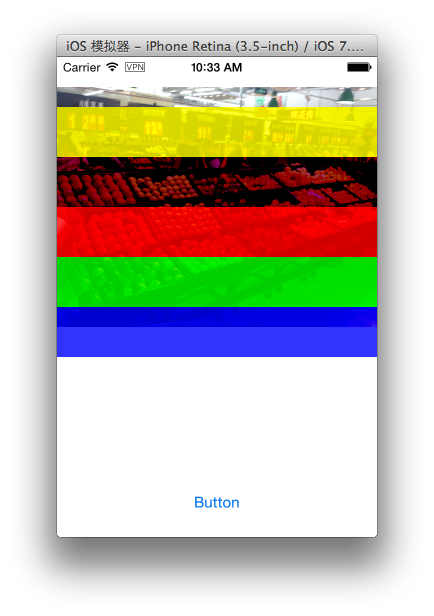
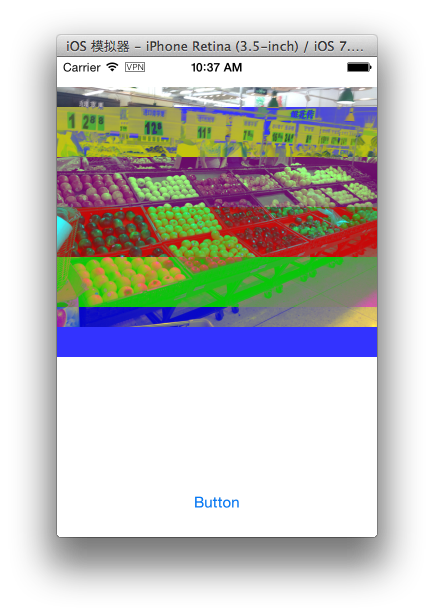
Normal Blend Mode
UIImage *foregroundImage = [UIImage imageNamed:@"abc.jpg"];
UIGraphicsBeginImageContextWithOptions(CGSizeMake(320, 320),NO ,[UIScreen mainScreen].scale);
CGContextRef context = UIGraphicsGetCurrentContext();
CGFloat y = 0;
CGFloat height = 50 ;
for (int i = 0; i<5; i++) {
y += height ;
CGRect rect = CGRectMake(0, y, 320, height);
UIColor *color = [self colorWihtIndex:i];
CGContextSetFillColorWithColor(context, color.CGColor);
CGContextFillRect(context, rect);
CGContextSaveGState(context);
}
CGContextScaleCTM(context, 1.0f, -1.0f);
CGContextTranslateCTM(context, 0.0f, -320);
CGContextSetBlendMode(context, kCGBlendModeNormal);
CGContextDrawImage(context, CGRectMake(0, 50, 320, 240), foregroundImage.CGImage);
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
self.imageView.image = image;
UIGraphicsEndImageContext();
-(UIColor *)colorWihtIndex:(NSInteger) index{
if (index == 0)
return [[UIColor yellowColor] colorWithAlphaComponent:0.8];
else if (index== 1)
return [[UIColor purpleColor] colorWithAlphaComponent:0.8];
else if (index== 2)
return [[UIColor redColor]colorWithAlphaComponent:0.8];
else if (index== 3)
return [[UIColor greenColor] colorWithAlphaComponent:0.8];
else if (index== 4)
return [[UIColor blueColor] colorWithAlphaComponent:0.8];
return [UIColor purpleColor];
}

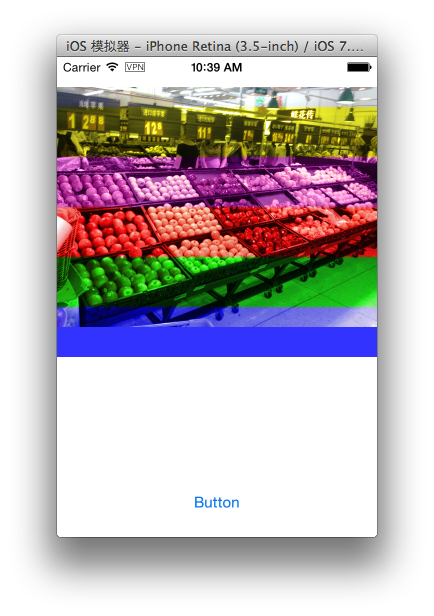
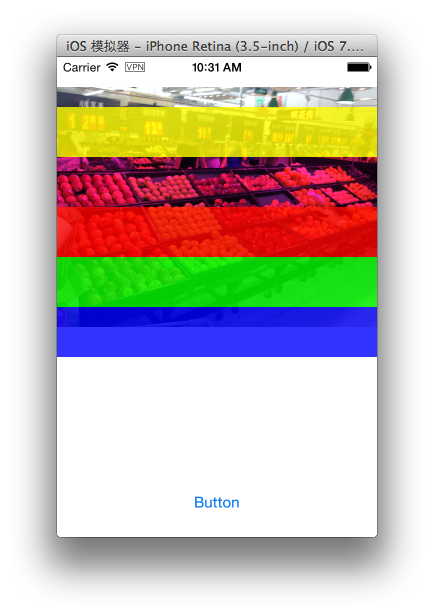
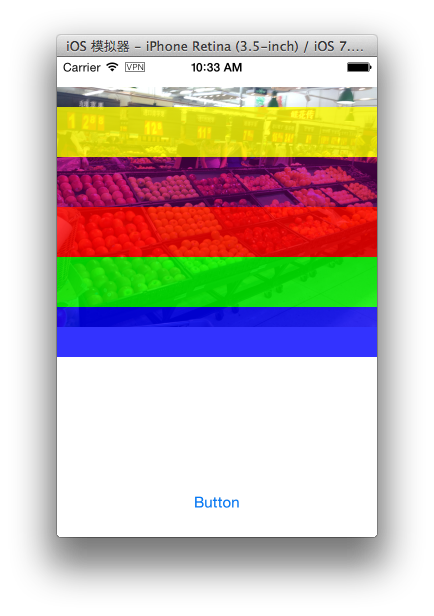
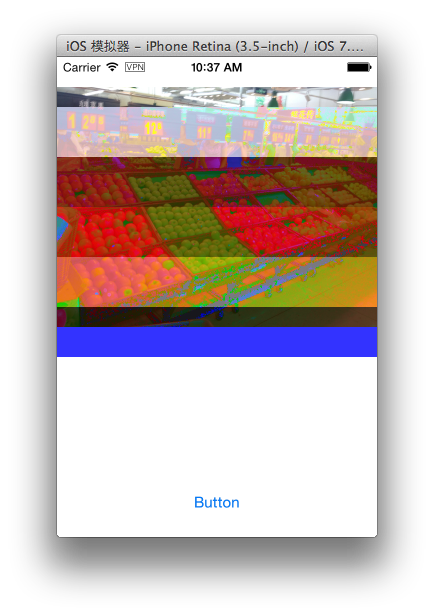
Multiply Blend Mode
CGContextSetBlendMode(context, kCGBlendModeMultiply);

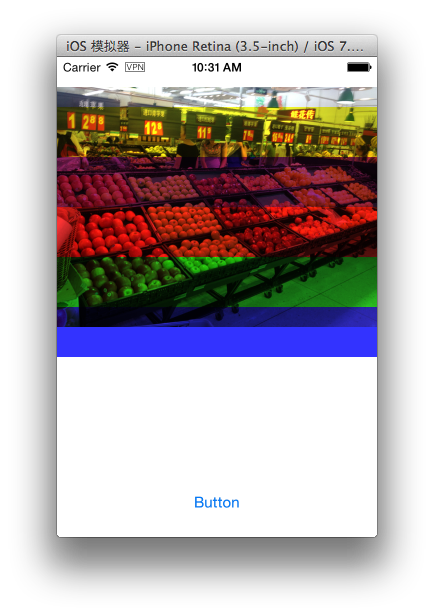
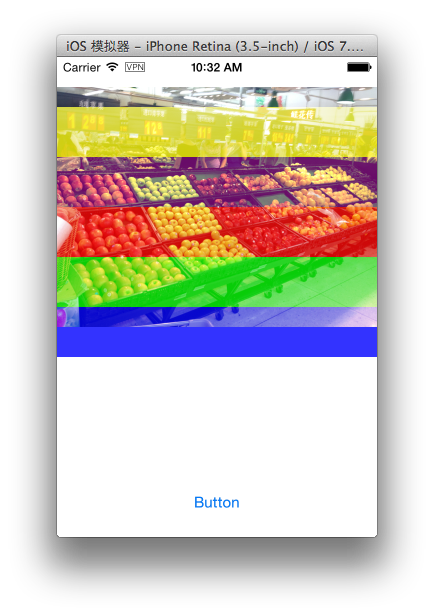
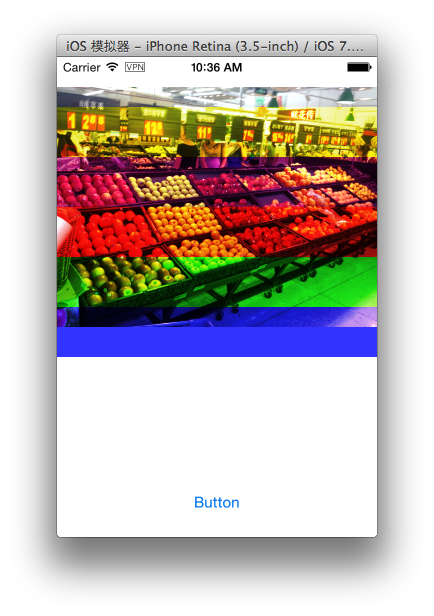
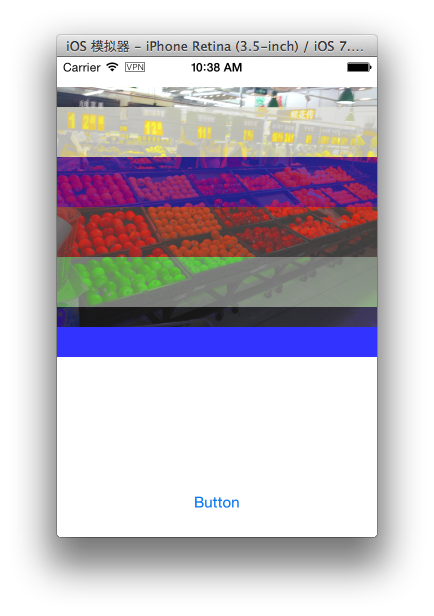
Screen Blend Mode
CGContextSetBlendMode(context, kCGBlendModeScreen);

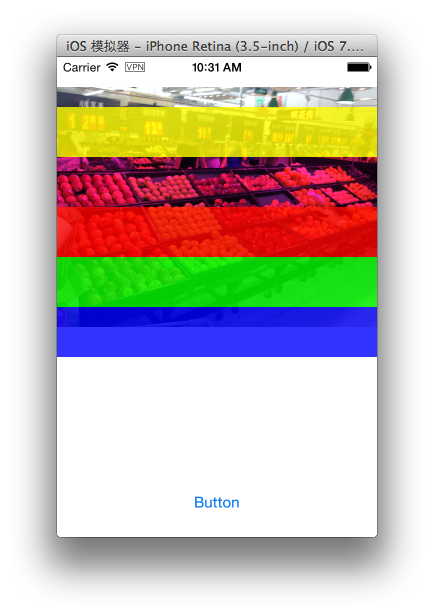
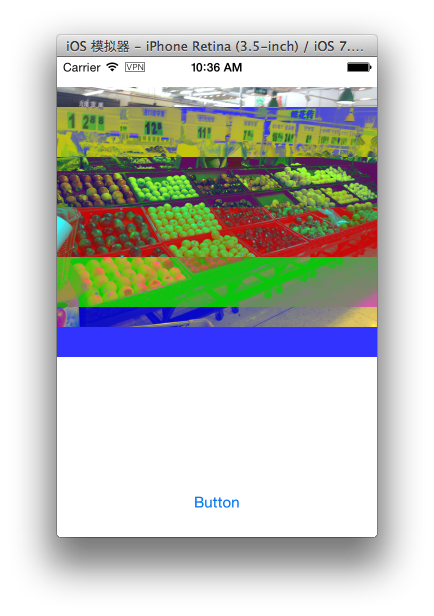
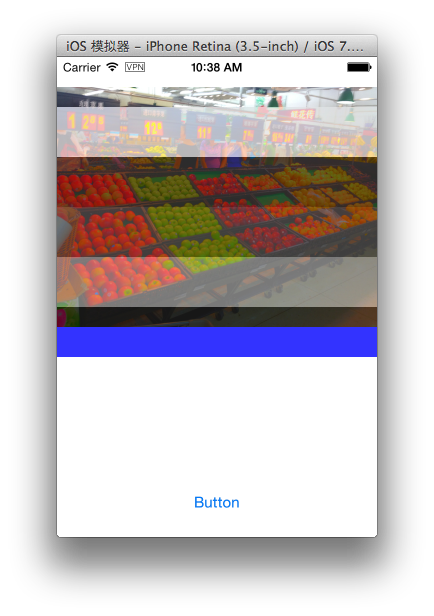
Overlay Blend Mode
CGContextSetBlendMode(context, kCGBlendModeOverlay);

Lighten Blend Mode
CGContextSetBlendMode(context, kCGBlendModeLighten);

Color Dodge Blend Mode
CGContextSetBlendMode(context, kCGBlendModeColorDodge);

Color Burn Blend Mode
CGContextSetBlendMode(context, kCGBlendModeColorBurn);

Soft Light Blend Mode
CGContextSetBlendMode(context, kCGBlendModeSoftLight);

Hard Light Blend Mode
CGContextSetBlendMode(context, kCGBlendModeHardLight);

Difference Blend Mode
CGContextSetBlendMode(context, kCGBlendModeDifference);

Exclusion Blend Mode
CGContextSetBlendMode(context, kCGBlendModeExclusion);

Hue Blend Mode
CGContextSetBlendMode(context, kCGBlendModeHue);

Saturation Blend Mode
CGContextSetBlendMode(context, kCGBlendModeSaturation);

Color Blend Mode
CGContextSetBlendMode(context, kCGBlendModeColor);

Luminosity Blend Mode
CGContextSetBlendMode(context, kCGBlendModeLuminosity);