Shadows
20 Mar 2014outer Shadow 阴影
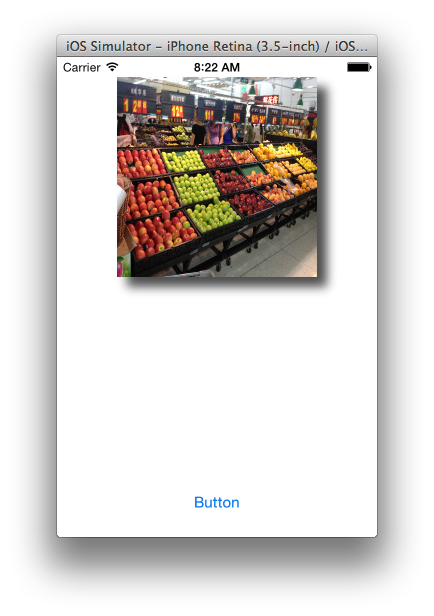
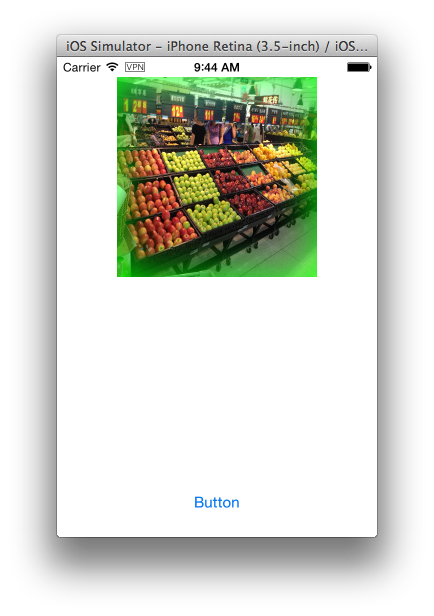
我们在绘制UI的时候经常需要添加一些阴影效果。 UIKit的CALayer 可以很方便的添加阴影。
self.imageView.image = [UIImage imageNamed:@"abc.jpg"];
self.imageView.layer.shadowColor = [UIColor blackColor].CGColor;
self.imageView.layer.shadowOpacity = 0.7f;
self.imageView.layer.shadowOffset = CGSizeMake(10.0f, 10.0f);
self.imageView.layer.shadowRadius = 5.0f;
self.imageView.layer.masksToBounds = NO;
UIBezierPath *path = [UIBezierPath bezierPathWithRect:self.imageView.bounds];
self.imageView.layer.shadowPath = path.CGPath;

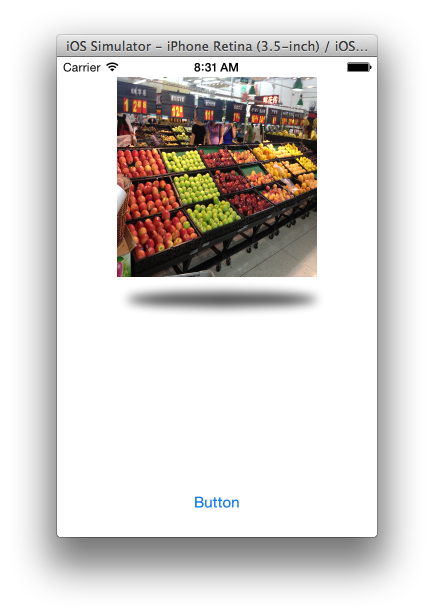
通过 CGPath 我们可以调整阴影的形状,下面就是个椭圆形的阴影。
CGSize size = self.imageView.frame.size;
CGRect ovalRect = CGRectMake(0.0f,size.height + 5,size.width - 10, 15);
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:ovalRect];
self.imageView.layer.shadowPath = path.CGPath;

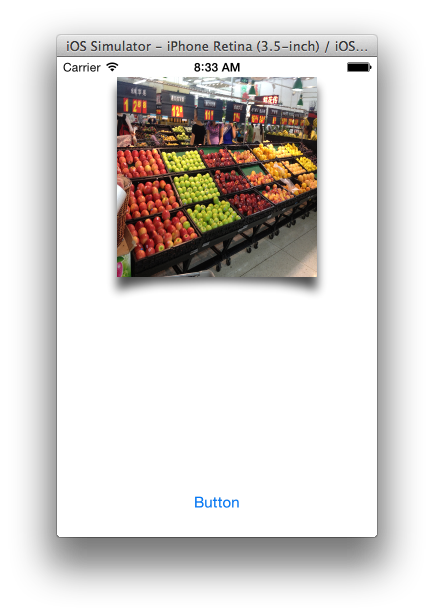
CGSize size = self.imageView.frame.size;
CGFloat curlFactor = 15.0f;
CGFloat shadowDepth = 5.0f;
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(0.0f, 0.0f)];
[path addLineToPoint:CGPointMake(size.width, 0.0f)];
[path addLineToPoint:CGPointMake(size.width, size.height + shadowDepth)];
[path addCurveToPoint:CGPointMake(0.0f, size.height + shadowDepth)
controlPoint1:CGPointMake(size.width - curlFactor, size.height + shadowDepth - curlFactor)
controlPoint2:CGPointMake(curlFactor, size.height + shadowDepth - curlFactor)];
self.imageView.layer.shadowPath = path.CGPath;

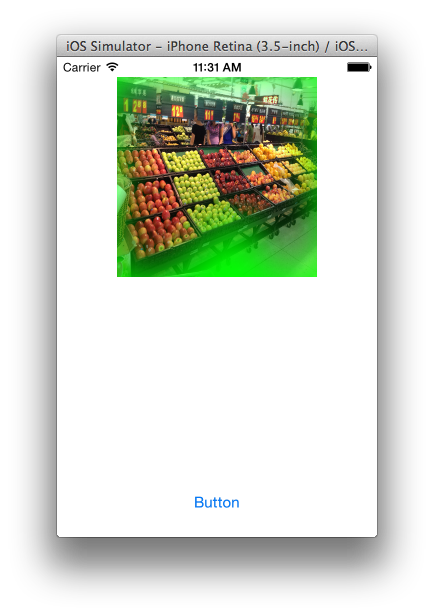
Inner Shadow 内阴影
图形内阴影有些麻烦 我们需要用 Quartz 自己绘制。最简单的方法就是做一张阴影的图片然后加在我们想要阴影效果的 UIView 上。 本着干掉美工的原则我们可以自己来画一个阴影。两种方案 一种就是也是画好生成一张image然后覆盖在想要添加阴影的UIView上。还有一种就是复写-(void)drawRect:方法。实现的方法都是一样的。

self.imageView.image = [UIImage imageNamed:@"abc.jpg"];
UIGraphicsBeginImageContextWithOptions(self.imageView.frame.size,NO ,[UIScreen mainScreen].scale);
CGContextRef context = UIGraphicsGetCurrentContext();
UIColor* shadow = [UIColor greenColor];
CGFloat shadowBlurRadius = 45;
UIBezierPath* rectanglePath = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, self.imageView.frame.size.width, self.imageView.frame.size.height)];
[[UIColor clearColor] setFill];
[rectanglePath fill];
CGRect rectangleBorderRect = CGRectInset([rectanglePath bounds], -shadowBlurRadius, -shadowBlurRadius);
rectangleBorderRect = CGRectInset(CGRectUnion(rectangleBorderRect, [rectanglePath bounds]), -1, -1);
UIBezierPath* rectangleNegativePath = [UIBezierPath bezierPathWithRect: rectangleBorderRect];
[rectangleNegativePath appendPath: rectanglePath];
rectangleNegativePath.usesEvenOddFillRule = YES;
CGContextSaveGState(context);
CGFloat xOffset = round(rectangleBorderRect.size.width);
CGContextSetShadowWithColor(context,
CGSizeMake(xOffset + copysign(0.1, xOffset), copysign(0.1, 0)),
shadowBlurRadius,
shadow.CGColor);
[rectanglePath addClip];
CGAffineTransform transform = CGAffineTransformMakeTranslation(-round(rectangleBorderRect.size.width), 0);
[rectangleNegativePath applyTransform: transform];
[[UIColor grayColor] setFill];
[rectangleNegativePath fill];
CGContextRestoreGState(context);
[[UIColor clearColor] setStroke];
rectanglePath.lineWidth = 1;
[rectanglePath stroke];
UIImage *shadowImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
CALayer *shadowLayer = [CALayer layer];
shadowLayer.frame = CGRectMake(0, 0, self.imageView.frame.size.width, self.imageView.frame.size.height);
shadowLayer.contents = (__bridge id)(shadowImage.CGImage);
[self.imageView.layer addSublayer:shadowLayer];
Inner Shadow With CGPath
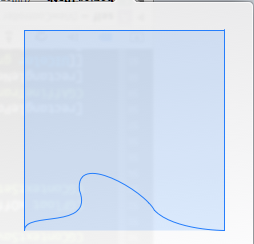
在这里我用了绿色的阴影,因为图片整体偏暗 用黑色的不明显。 同样的我们通过更改 rectanglePath 就可以画出很多有趣的不规则的内阴影。我将上的rectanglePath画的矩形变成下面这个不规则图形。我们就得到了一个底部是波浪形状的阴影。

UIBezierPath* rectanglePath = [UIBezierPath bezierPath];
UIBezierPath* bezier2Path = [UIBezierPath bezierPath];
[bezier2Path moveToPoint: CGPointMake(0, 200)];
[bezier2Path addCurveToPoint: CGPointMake(0, 0) controlPoint1: CGPointMake(0, -15) controlPoint2: CGPointMake(0, -2)];
[bezier2Path addLineToPoint: CGPointMake(200, 0)];
[bezier2Path addLineToPoint: CGPointMake(200, 200)];
[rectanglePath appendPath:bezier2Path];
UIBezierPath* bezier3Path = [UIBezierPath bezierPath];
[bezier3Path moveToPoint: CGPointMake(0, 200)];
[bezier3Path addCurveToPoint: CGPointMake(70, 180) controlPoint1: CGPointMake(0, 200) controlPoint2: CGPointMake(50, 200)];
[bezier3Path addCurveToPoint: CGPointMake(145, 160) controlPoint1: CGPointMake(80, 160) controlPoint2: CGPointMake(150, 120)];
[bezier3Path addCurveToPoint: CGPointMake(200, 200) controlPoint1: CGPointMake(130, 200) controlPoint2: CGPointMake(200, 180)];
[rectanglePath appendPath:bezier3Path];