Core Image 移轴效果和渐变
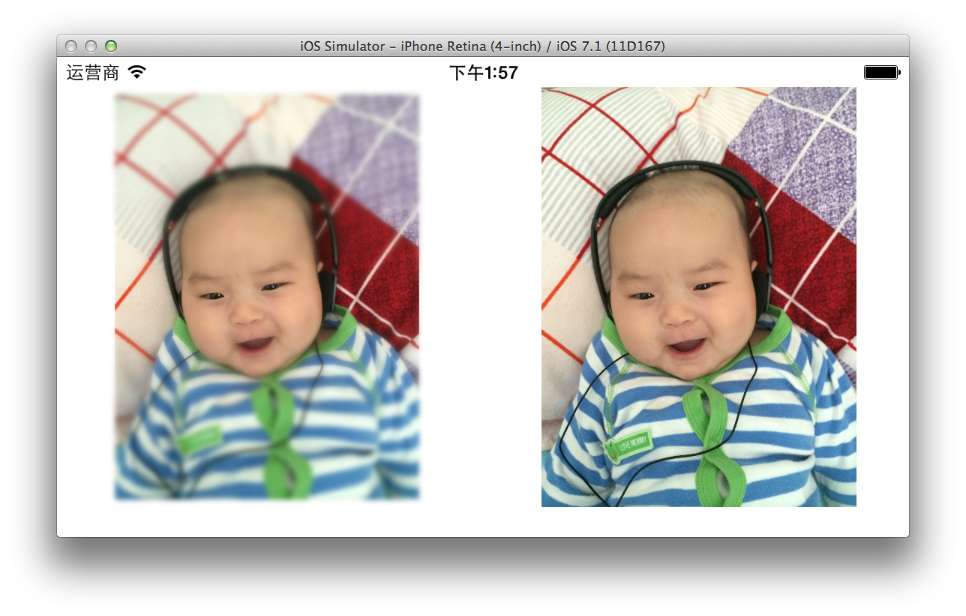
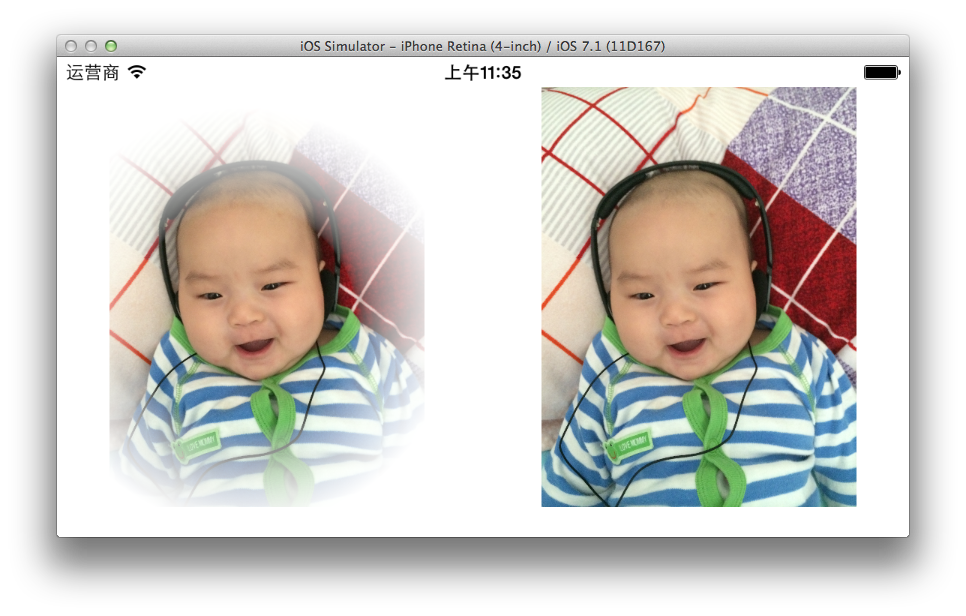
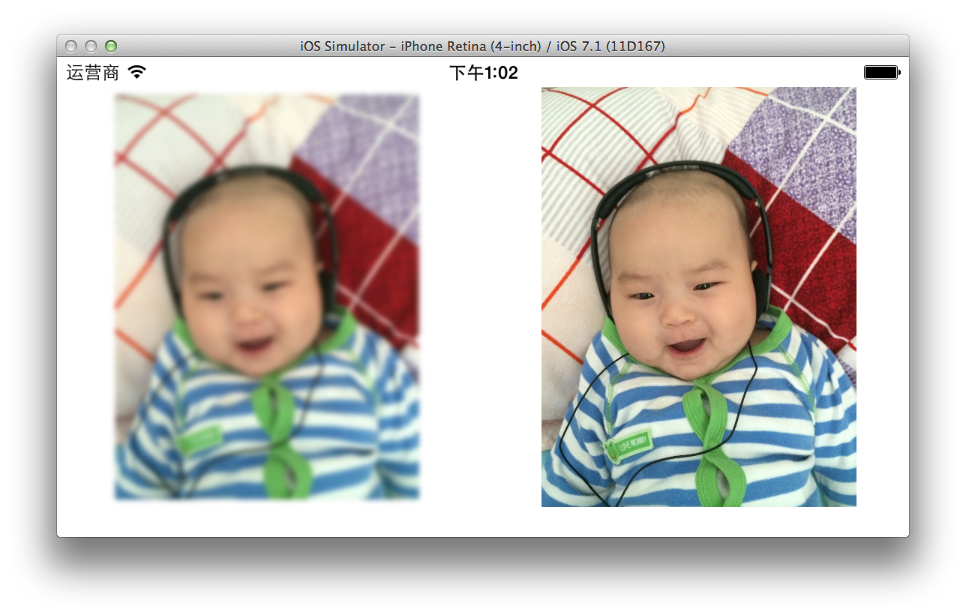
29 Mar 2014围绕着脸部周围添加一个白色阴影渐变
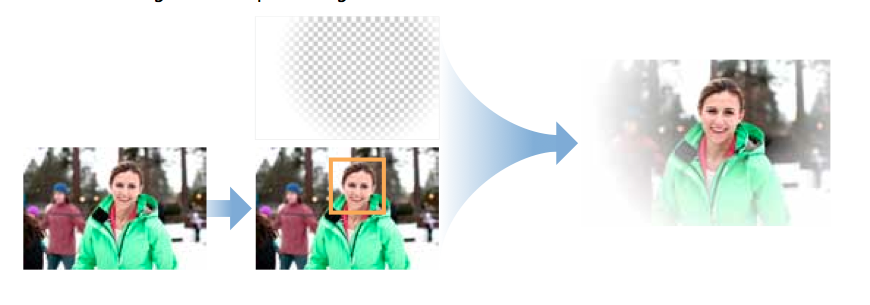
- 找到图像中的人脸
- 在CIRadialGradient上以人脸为中心,创建一个遮罩图片
- 将这遮罩图片与原始图片混合

1 CIContext *context = [CIContext contextWithOptions:nil];
2 UIImage *baby = [UIImage imageNamed:@"baby.jpg"];
3 CIImage *myImage = [CIImage imageWithCGImage:baby.CGImage];
4 CIDetector *detector = [CIDetector detectorOfType:CIDetectorTypeFace context:context options:@{CIDetectorAccuracy:CIDetectorAccuracyHigh}];
5 NSArray *features = [detector featuresInImage:myImage];
6 CIFaceFeature *faceFeature = [features firstObject];
7 CGFloat centerX = faceFeature.bounds.origin.x+faceFeature.bounds.size.width / 2.0;
8 CGFloat centerY = faceFeature.bounds.origin.y+faceFeature.bounds.size.height / 2.0;
9 CGFloat radius = MIN(faceFeature.bounds.size.width,faceFeature.bounds.size.height) / 1.5;
10 CIFilter *radialGradient = [CIFilter filterWithName:@"CIRadialGradient"keysAndValues:
11 @"inputRadius0", @(baby.size.width*2/3),
12 @"inputRadius1", @(radius + 10.0f),
13 @"inputColor0", [CIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:1.0],
14 @"inputColor1", [CIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:0.0],
15 kCIInputCenterKey, [CIVector vectorWithX:centerX Y:centerY],nil];
16 CIFilter *compositing = [CIFilter filterWithName:@"CISourceOverCompositing" keysAndValues:
17 kCIInputImageKey,radialGradient.outputImage,
18 kCIInputBackgroundImageKey,myImage,nil];
19 CGImageRef cgImage = [context createCGImage:compositing.outputImage fromRect:CGRectMake(0, 0, baby.size.width, baby.size.height)];
20 UIImage *maskImage2 = [UIImage imageWithCGImage:cgImage];
移轴效果的实现
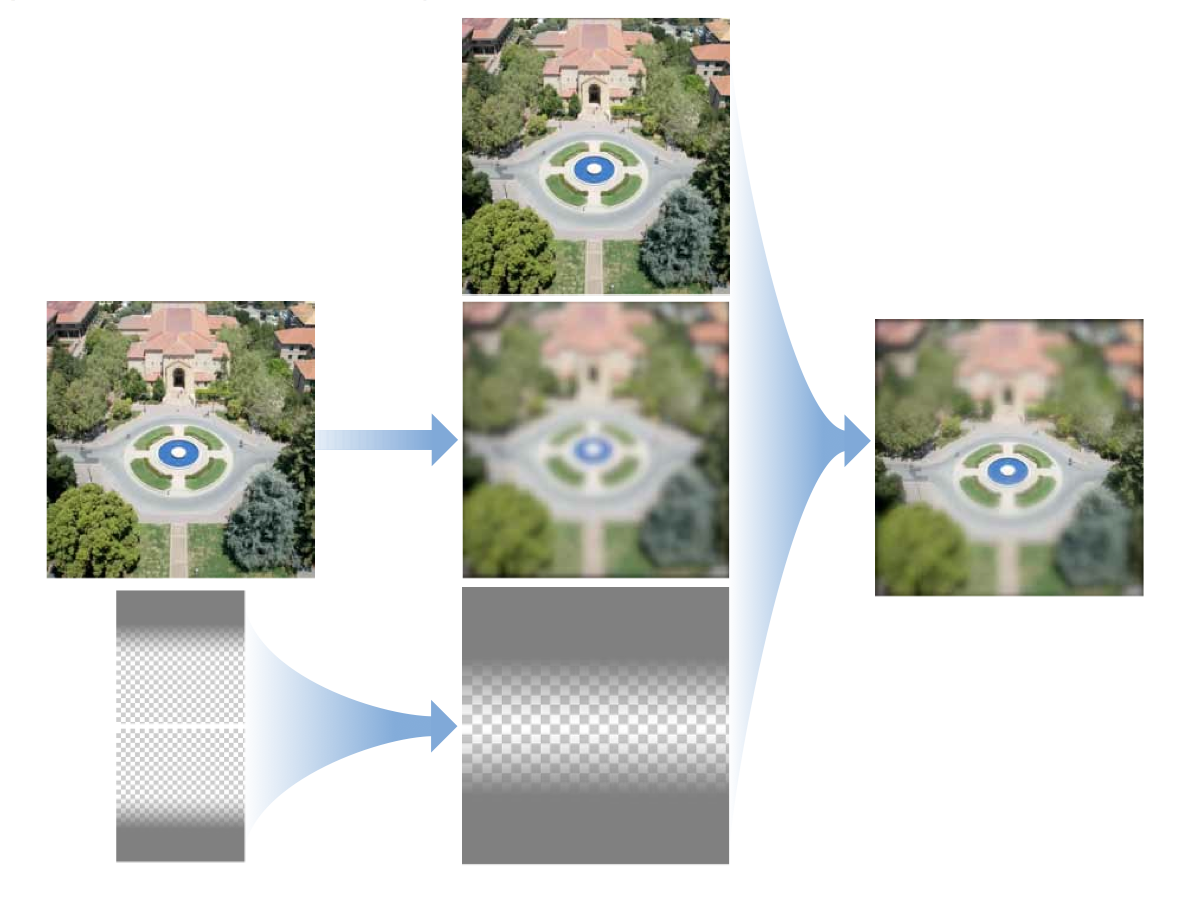
- 实现移轴效果首先要生成一张模糊的图像。
- 然后生成两个线性渐变透明的图像,把它们拼在一起生成一张遮罩图像。
- 将原始图像模糊图像和遮罩图像混合在一起。

模糊的图像使用CIGaussianBlur生成
1 CIContext *context = [CIContext contextWithOptions:nil];
2 UIImage *baby = [UIImage imageNamed:@"baby.jpg"];
3 CIImage *myImage = [CIImage imageWithCGImage:baby.CGImage];
4 CIFilter *filter = [CIFilter filterWithName:@"CIGaussianBlur"];
5 [filter setValue:myImage forKey:kCIInputImageKey];
6 [filter setValue:@20 forKey:kCIInputRadiusKey];
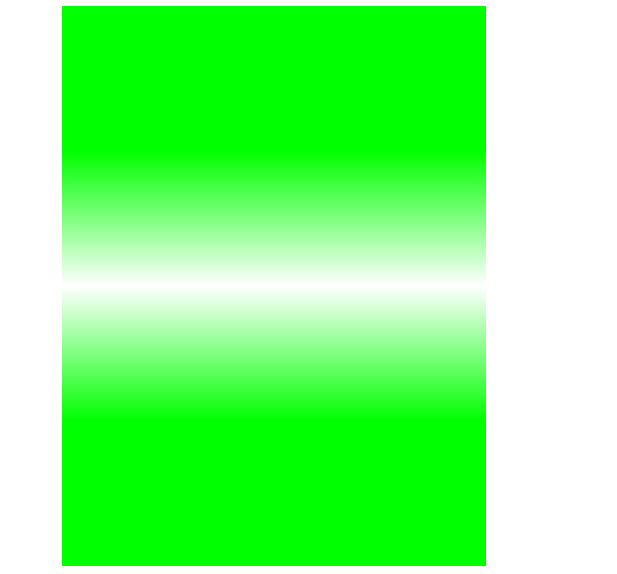
两个线性渐变的图像使用 CILinearGradient
从一个单色(如绿色或灰色)创建一个线性渐变,一幅从上倒下变化,另一幅从下到上渐变。然后把它们两个合成一张图像
1 CIFilter *gradientfilter = [CIFilter filterWithName:@"CILinearGradient"];
2 [gradientfilter setValue:[CIVector vectorWithX:0 Y:0.75*baby.size.height] forKey:@"inputPoint0"];
3 [gradientfilter setValue:[CIColor colorWithRed:0 green:1 blue:0 alpha:1] forKey:@"inputColor0"];
4 [gradientfilter setValue:[CIVector vectorWithX:0 Y:0.5 *baby.size.height] forKey:@"inputPoint1"];
5 [gradientfilter setValue:[CIColor colorWithRed:0 green:1 blue:0 alpha:0] forKey:@"inputColor1"];
6
7 CIFilter *gradientfilter2 = [CIFilter filterWithName:@"CILinearGradient"];
8 [gradientfilter2 setValue:[CIVector vectorWithX:0 Y:0.25*baby.size.height] forKey:@"inputPoint0"];
9 [gradientfilter2 setValue:[CIColor colorWithRed:0 green:1 blue:0 alpha:1] forKey:@"inputColor0"];
10 [gradientfilter2 setValue:[CIVector vectorWithX:0 Y:0.5 *baby.size.height] forKey:@"inputPoint1"];
11 [gradientfilter2 setValue:[CIColor colorWithRed:0 green:1 blue:0 alpha:0] forKey:@"inputColor1"];
12
13 CIFilter *compositingFilter = [CIFilter filterWithName:@"CIAdditionCompositing"];
14 [compositingFilter setValue:gradientfilter.outputImage forKey:kCIInputImageKey];
15 [compositingFilter setValue:gradientfilter2.outputImage forKey:kCIInputBackgroundImageKey];
然后将模糊图像 原图 跟遮罩图像合成在一起。移轴效果比较合适处理建筑物照片人像效果不太好。
1 CIFilter *blendFilter = [CIFilter filterWithName:@"CIBlendWithMask"];
2 [blendFilter setValue:blurFilter.outputImage forKey:kCIInputImageKey];
3 [blendFilter setValue:myImage forKey:kCIInputBackgroundImageKey];
4 [blendFilter setValue:compositingFilter.outputImage forKey:kCIInputMaskImageKey];